ウェブ入門の続き:HTMLの基本
HTMLとは
HTMLとは HyperText Markup Language、ハイパーテキスト・マークアップ・ランゲージです。
そしてどうでもいいかも知れませんがHTMLは開発言語ではなくマークアップ言語です。
別に悲報ではないと思いますがw
HTMLはコンテンツ(テキスト)に対してタグを使って文章を構造化し、意味づけを行っていきます。
例:
100だけだとなにか分かりませんが
<price>100</price>
とすれば値段だという意味づけができます。そしてタグを入れ子にすることで構造化していくこともできます。
ブラウザ
サーバサイドJavaScriptとは?
脱線ついでにJavaScriptもブラウザ上のJavaScriptエンジンで実行されて動作します。
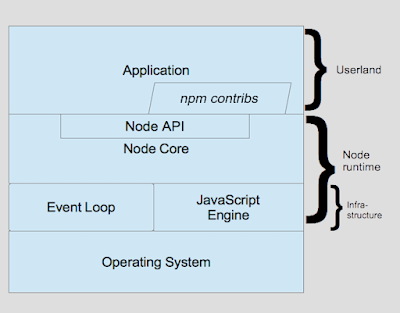
ブラウザとJavaScriptエンジンの関係とJavaScriptエンジンの構造
上記で記載がありますが、V8 Engineがとてもポピュラーです。
JavaScriptエンジンはブラウザ内に実装されています。なのでブラウザはJavaScriptの実行環境ということもできます。
最近良く聞く「サーバサイドJavaScript」ですが、誰が言い出したのか知りませんが誤解を招く表現ですね。サーバサイドで動作するJavaScript?
別にクライアント(PC)上でも動作しますよね?
もしくはクライアント(ブラウザ)、サーバ(PC)という意味で使っているのかもしれませんが分かりずらいと思います。
正確にはGoogle Chrome上に実装されていたJavaScriptエンジンである"V8 Engine"をOS上でも動くように移植して、その他のモジュールも梱包したJavaScriptの実行環境であり、その1つがNode.jsです。
なのでOSのコマンドライン上で
$ node test.js
とすることでJavaScriptのソースコードを実行することができます。
横道に逸れたので元に戻ります。
HTML は、コンテンツの構造を定義するマークアップ言語です。"タグ"で囲むことで、単語や画像をどこかにハイパーリンクさせたり、単語を斜体にしたり、フォントを大きくしたり小さくしたりすることができます。
HTML 要素の中身
要素は主に以下のようなもので構成されています。
- 開始タグ (opening tag): これは、要素の名前(この場合は p)を山括弧で囲んだものです。どこから要素が始まっているのか、どこから効果が始まるのかを表します。 — 今回の場合どこから段落が始まるかを表しています。
- 終了タグ (closing tag): これは、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わるのかを表しています。 — この場合は、段落が終わる場所を表します。終了タグの書き忘れは、初心者のよくある間違いで、おかしな結果になることがあります。
- コンテンツ (content): 要素の内容です。今回の場合はただのテキストです。
- 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。
属性には、実際のコンテンツには表示させたくない、要素に関する追加情報が含まれています。ここでは、 class が属性の名前で、 editor-note が属性の値です。
ああ、属性はあくまで属性であってコンテンツそのものとは異なるということですね。単なる追加情報であってコンテンツとしては表示しないということですね。
上記ではclassを例に挙げていますが、CSSで特定のclassに対してスタイルを適用したりします。
値を設定する属性の形式は以下の通りです。
- 要素名(すでにいくつか属性がある場合はひとつ前の属性)との間の空白
- 属性名とそれに続く等号
- 引用符で囲まれた属性の値
メモ: ASCII のホワイトスペース(または属性値は<p class="editor-note">という感じで設定します。"'`=<>のいずれかの文字)を含まない単純な属性値は引用符を省略することができますが、コードを一貫性のあるものにし、理解を容易にするため、すべての属性値を引用符で囲むことをお勧めします。
上記の条件(ASCIIのホワイトスペース、 " ' ` = < > のいずれかの文字を含まない)を満たす場合は引用符を省略できるようですが、常に引用符" "で囲んだ方が良さそうです。
<p class=editor-note> OK(引用符省略可能)
<p class=editor=note> NG(引用符省略不可能)
要素の入れ子
要素をネスト(入れ子)にすることができますが、当然正しい順に記載する必要があります。
<p>My cat is <strong>very grumpy.</p></strong>: NG
空要素
コンテンツを持たない要素だそうです。
そんなものあったかと思ったら<img>でした。
確かにコンテンツとして何らかのテキストを指定する必要はありません。属性"src"で指定する画像ファイルがもっとも重要なものになります。
<img src="images/firefox-icon.png" alt="My test image" />
HTML 文書の構造
Visual Stdio CodeでHTML形式のソースコードで、「!」を入力してエンターキーを押下すると以下のようなコードが自動的に挿入されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
つまりこれらはHTML形式のファイルとして必要最小限な要素ということですね。
(1) <!DOCTYPE html>
文書型宣言
1行目に記載します。
- この文書がHTMLであること
- HTMLのバージョンを明記すること
- このDTD(Document Type Definition/文章の構成要素バージョン)がなにか明記すること
だそうです。
HTMLの過去・現在・未来
によると最初のHTML version1.0はオフィシャルにはないようですが、1993年にInternet Draftとして提出されたものをそう呼ぶようです。
HTMLはインターネットの黎明期から版数を重ねてきました。
そのためバージョンを明記する必要があるんですね。
ただ現在のHTML5では「<!DOCTYPE html>」とだけ記載すれば良いようです。
単にこの文章がHTMLであることを示すだけですね。
(2) <html></html>
この要素は、このページのすべてのコンテンツを囲み、ルート要素と呼ばれることもあります。ここでは文書の主要な言語を設定する lang 属性も指定します。
実質ここからがHTMLの中身です。
lang属性も設定できます、日本語であれば"ja"ですね。
(3) <head></head>
この要素は、ページの閲覧者に向けて表示するためのコンテンツではない、 HTML ページに含めたいものをすべて収めるための入れ物です。検索エンジン向けの キーワード やページのディスクリプション(説明書き)、ページの見た目を変更するための CSS、文字コードの宣言などを含みます。若干記述が冗長ですが、閲覧者向けのコンテンツではないとうことのようです。
(3-1) <meta charset="utf-8">
この要素は、大部分の書き言葉の文字のほとんどを含む UTF-8 を文書で使用するように設定しています。基本的には、文書はどんなテキストコンテンツでも扱えるようになります。これを設定しない理由はありませんし、後でいくつかの問題を回避するのに役立ちます。
もう今の時代に文字コードとか文字化けとかもう面倒なことを考えたくないですね。どんなものでもUTF-8一択で良いのではないのでしょうか。
(3-2) <meta name="viewport" content="width=device-width, initial-scale=1.0">
このビューポート属性は、このページがある幅のビューポートで描画されることを保証し、モバイルブラウザーがビューポートより広い幅でページを描画した上で縮小して表示するのを防止します。
うーん、なんかビューポートの説明がピンときませんね。
viewportとは?HTMLのmeta要素やinitial-scale、非推奨の設定を解説
今まで「viewport」を全く意識したことが無かったのですが、レスポンシブデザインに必須の要素だそうです。
viewportとは、Webページを表示するブラウザの表示領域で、デバイスの画面サイズや解像度に合わせて、Webページを最適に表示する機能があります。ふむふむ
スマホやタブレット、パソコンなど、デバイスに合わせて表示領域を設定する機能があるため、パソコン向けのWebサイトを、スマホやタブレットでも快適に表示させるための必須要素です。
Googleはレスポンシブデザインを推奨しており、対応するためにはviewportが欠かせません。
レスポンシブデザインという言葉は浸透してた感がありますが、Googleが推奨してたんですね。
ぐぐってみると
Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
これが元ネタみたいです。2012年の6月